What Are the Web Design Trends for 2017?
Published March 16, 2017
Read Time

The web is a rapidly evolving space. Technologies and development techniques can appear quickly. Ever improving tools allow for greater freedom when designing interfaces and interactions. And because of this, web design patterns and techniques can begin to trend within a short period of time.
Below is a list of web design trends to keep in mind during 2017. Some of them are new to 2017, some are styles that have been gaining and/or maintaining their popularity during 2016 which are expected to continue to be in common use for new websites launched in 2017.
Colours (especially duotones)
So, what are going to be the colour trends for 2017? Pantone has unveiled their 2017 colour of the year – Greenery. It’s been chosen as a symbol of new beginnings; a refreshing and revitalising shade. I don’t expect every website in 2017 to be green, but I’m sure there will be several web designs inspired by this. If you’re looking for inspiration regarding colour combinations, you can view some of Pantone’s recommended colour pairings on their Colour of 2017 page.
Geometric Design
A trend we’ve been seeing much more throughout late 2016, we can definitely see it continuing into 2017. There are various ways in which geometric shapes have made their way into websites. Be it the use of circles around images, photos that are geometric heavy, or the overall design of the site relies heavily on the use of lines and patterns.

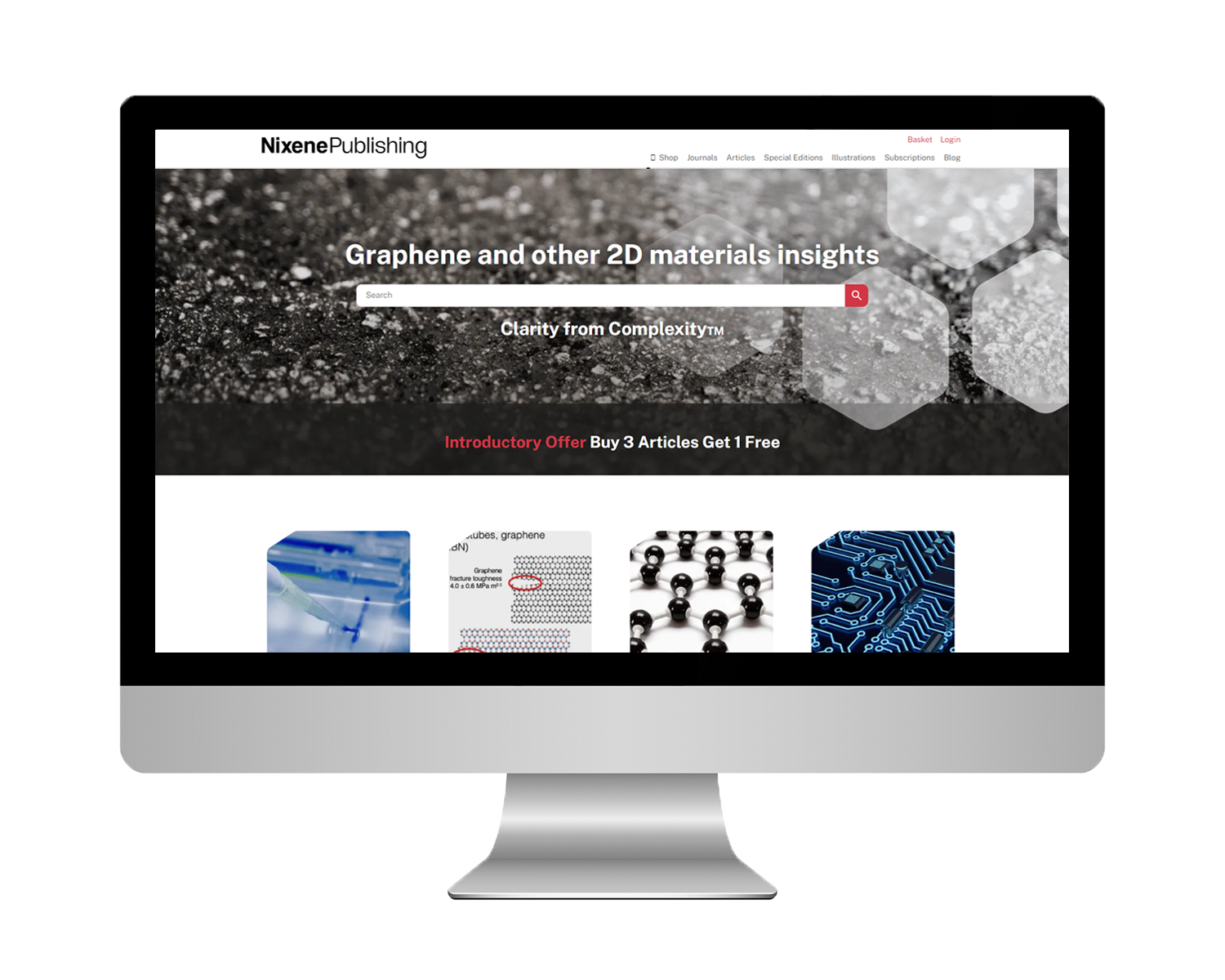
(Credit: Sequence)
Bold, Creative Typography
Fonts this year will get in your face and make you notice. Minimalism is out, big is in. Expect large, bold fonts to create a captivating and powerful visual, to inform you of what the section you are going to read is about without having to read the small copy.

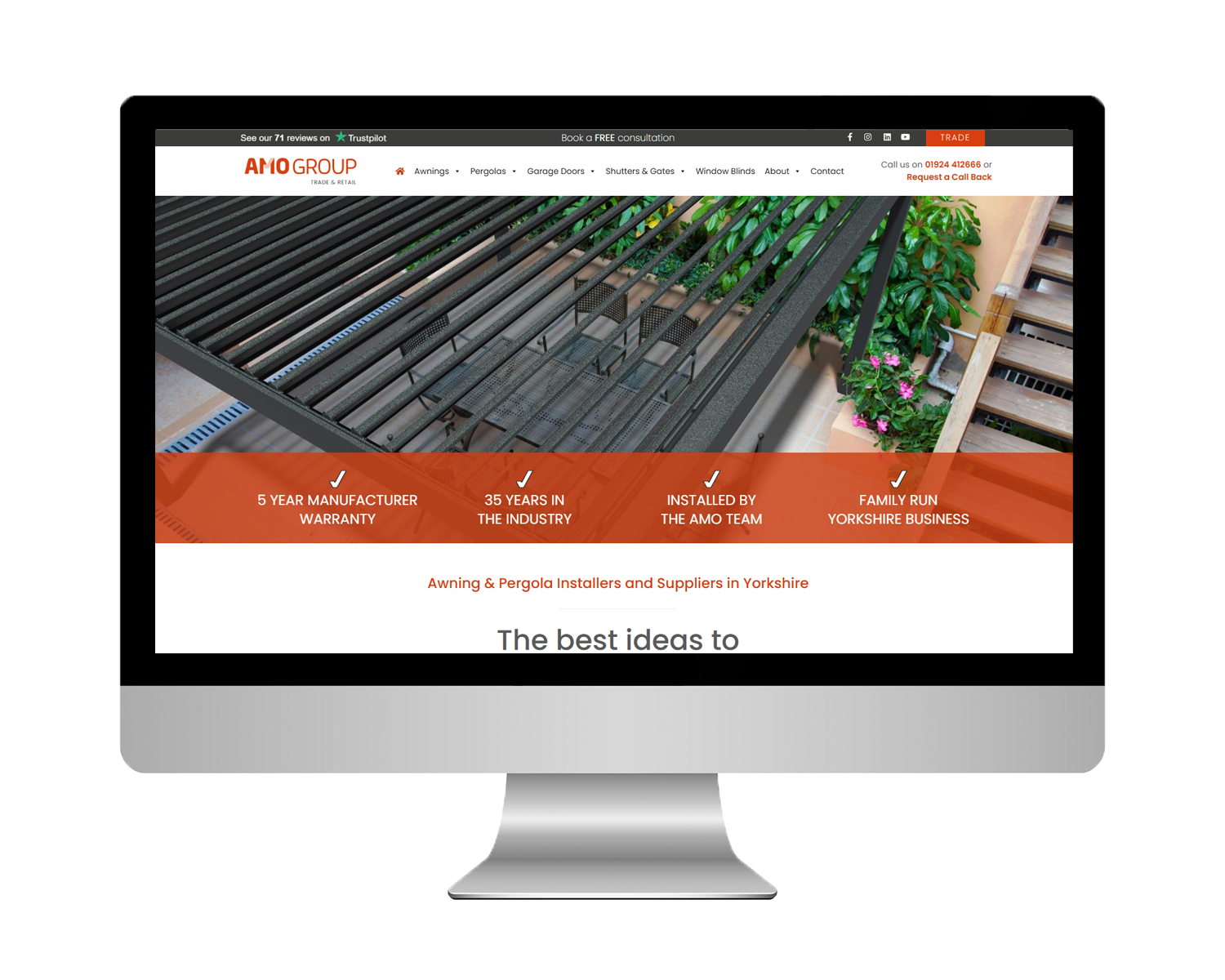
(Credit: Anyways)
Modular Design
We have seen a large trend of using custom grids, breaking away from the normal and using the canvas as a way of capturing attention and displaying only vital information that you want the user to take in, rather than scroll past because there is just too much content to read.

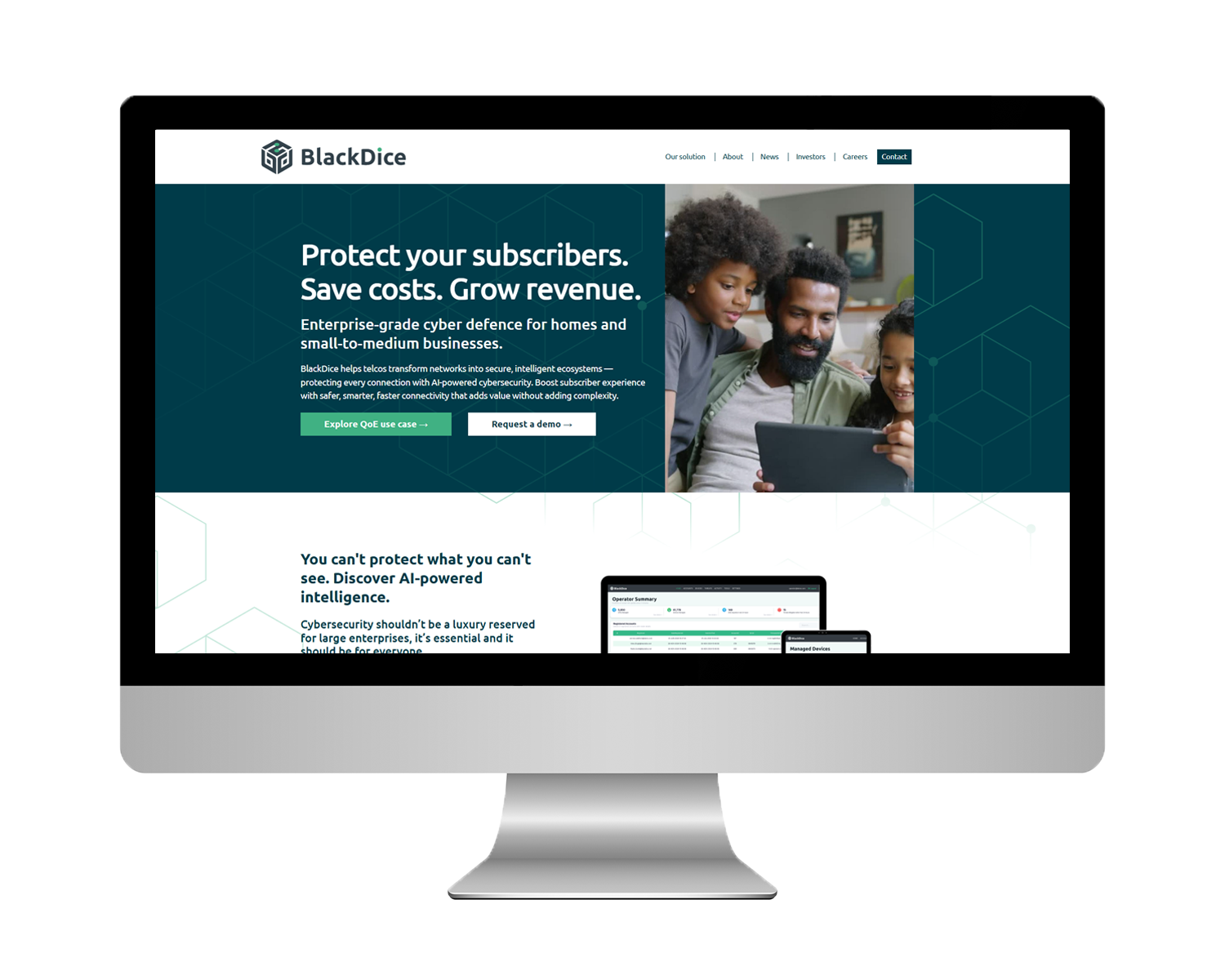
(credit: Cantina Negrar)
Designed for Mobile sites
With Google’s big announcement last year that it will penalise any websites not optimised for mobile, alongside the fact that more people are using mobile search than ever before, it’s not surprising we expect to see design for mobile- simple, bold and easily stackable information.

Progressive Web Apps
A website that acts like an app, basically. Apps have taken over from most websites with the introduction of smart phone and tablets, so it makes sense that website trends are heading in the direction of an app-like design. If you’re wondering exactly what a progressive web app is, there’s more information here.

(Credit: Addyosmani)
2017 is sure to see some great websites, and these design trends will most definitely be seen on some of the best website designs yet to come.
If you need a website designing, some inspiration or just fancy a chat about upcoming website trends, get in contact or visit our website here.
About the Author

Account Manager
Jayna writes creative content for our clients, whether that be engaging web copy, or blog or social media posts, and keeps them informed of their online progress.
Send an email
or call us on
01484 290100